
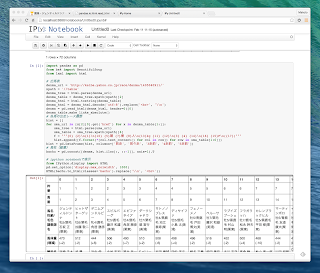
ipythonとpandasとlxmlをインストールしておいてipython notebookを起動
pip install ipython\[all\] pip install pandas pip install lxml ipython notebook
でnotebook上で
to_htmlでclassも設定できるのでhtmlファイルに吐き出した後cssつければ見やすくできるかも.表示だけじゃなくてpandasでデータ処理して色々すればおもしろいか.勝馬予想するとかdoc2vec使って名前で配合するとか.
No comments:
Post a Comment